
Automatisch zugeschnittene Fotos sind… schwierig
Lieber Kommentarautor, mein Beileid. Leider zerstört eine programmatische Automatik die Seriosität.

Automatisch zugeschnittene Fotos sind… schwierig
Lieber Kommentarautor, mein Beileid. Leider zerstört eine programmatische Automatik die Seriosität.
Jetzt hat er eine neue Studie vorgestellt, in deren Vorwort er sich auch bei einer meiner ehemaligen Kommilitoninnen bedankt, die jetzt an seinem Institut forscht. (Was mich unheimlich stolz macht als Absolvent der TU Dortmund in Journalistik.) Zurück zum Thema. Der Titel der Studie: Editorial Analytics – How News Media are Developing and Using Audience Data and Metrics (PDF-Download).
Das Thema treibt mich auch gerade um: Editorial Analytics. Zahlen für die Redaktionsarbeit, wie kann man mit denen arbeiten, wie machen das andere?
News organisations all over the world have in recent years increased their use of analytics – systematic analysis of quantitative data on various aspects of audience behaviour aimed at growing audiences, increasing engagement, and improving newsroom workflows.
Viele Redaktionen haben den Gebrauch von Big Data gelernt. Das Wachstum von focus.de ist meiner Meinung nach auch Ergebnis einer stark analysegetriebenen Themenfindung: Was funktioniert bei welcher Zielgruppe? Wie kann man diese Erfolge wiederholen.
Die wichtigste Antwort des Reports vorab: Es gibt keinen EINEN Weg für alle Mediengattungen. Jede Analyse-Lösung ist maßgeschneidert worden auf lokale Bedürfnisse des Mediums. Und keine Lösung ist perfekt, daran ließen die Befragten keine Zweifel.
Wir suchen gerade für unser Startup einen Audience Development Manager. Das ist auch der Titel, der in der Branche oft für diese Zahlenmenschen verwendet wird.
At the centre of this development are people in the newsroom with new job titles like ‚audience editor’, ‘growth editor’, ‘audience development editor’, or ‘audience engagement editor’. They are developing and using analytics for editorial purposes that were in the past more narrowly tied to predominantly commercial objectives, using tools and techniques previously rarely used by journalists.
Als ich vor neun Jahren nach München kam und zum ersten Mal in einer großen Onlineredaktion war, gab es dort Business Analysts. Die untersuchten die Zahlen für Redakteure. Und für die Vermarkter-Kollegen. Offenbar geht der Trend zu eingebetteten Analysten, wenn man die so nennen darf.
Eines der Tools, das die Studie in Erinnerung ruft, ist Ophan, eine In-House-Entwicklung des Guardians auf der Basis der Elasticsearch. Davon gibt es auch ein Video bei Vimeo. Die Studie enthält auch einen beeindruckenden Chart, wie eine Contentdetailansicht für ein einzelnes Contentobjekt aussieht.
Für die Studie haben die Autoren (neben Nielsen auch Federica Cherubini) in insgesamt 30 Redaktionen Interviews geführt. Dabei haben sie herausgefunden, dass es eine Kombination von drei Faktoren braucht, damit man von wirklich datengetriebenen Redaktionen sprechen kann:
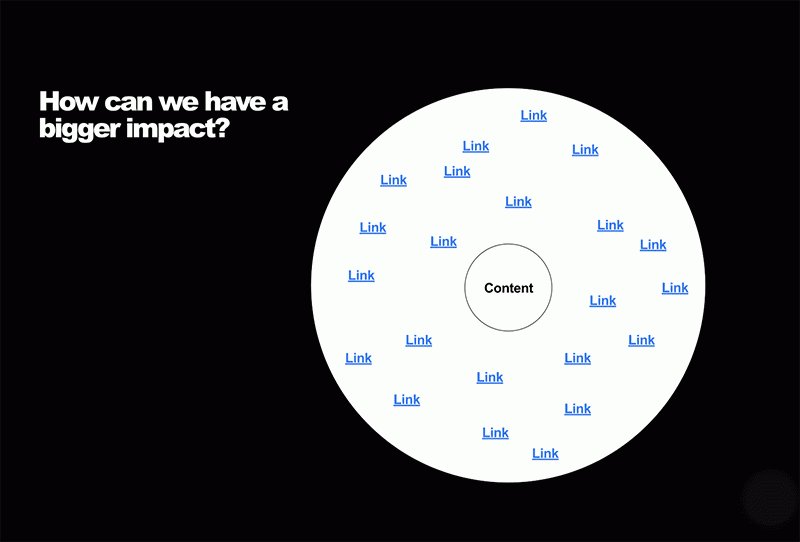
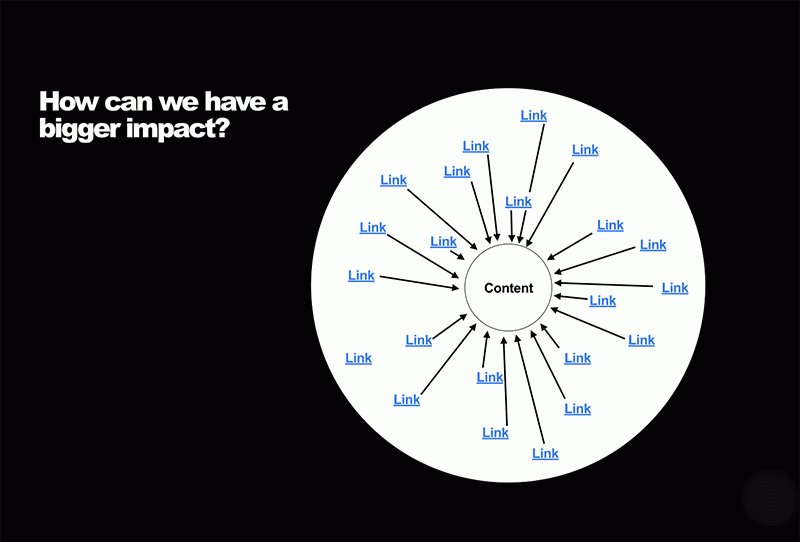
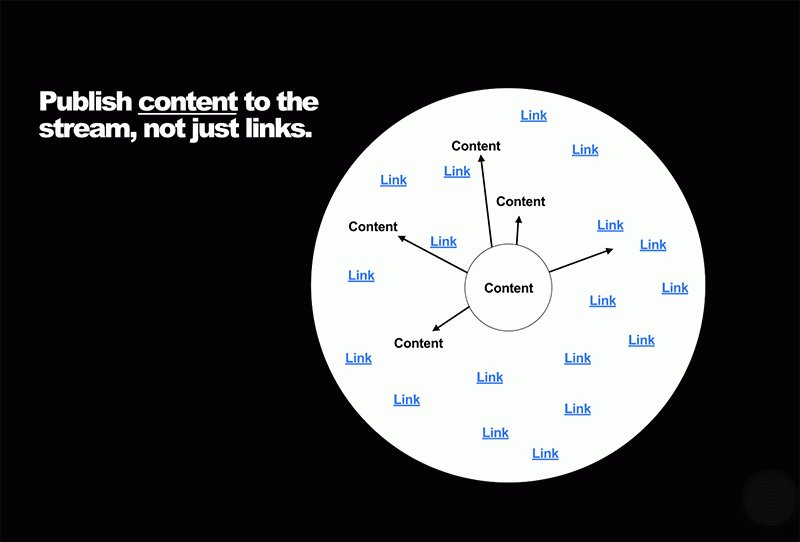
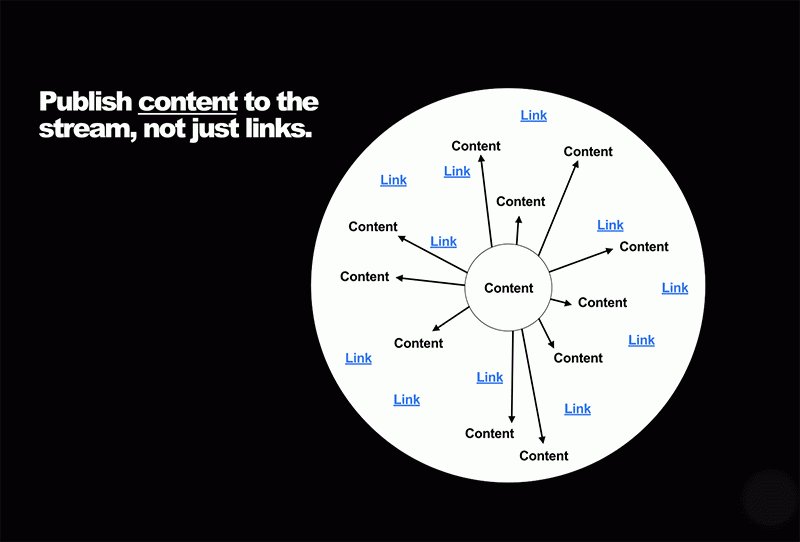
Dabei stießen gerade die fortschrittlichsten Redaktionen durchaus an technische Grenzen. Die Entwicklung zum verteilten Publizieren habe die Tools durchaus an einigen Stellen technisch überholt, so Nielsen und Cherubini:
Current approaches are better at dealing with an older internet of desktop web use, homepage traffic, and referrals from search and social than with more recent trends like mobile web use, app/browser proliferation, and distributed content consumed across multiple platforms and devices.
Gerade von Buzzfeed haben wir so etwas auch schon gehört. Besonders in Erinnerung geblieben ist mir dieses GIF, das das Problem moderner Publisher erläutert:

Man kann also auch Data Science in GIFs packen. War klar bei Buzzfeed.
Bei der Financial Times (mit Paywall) ist Renee Kaplan Head of Audience Engagement.
In Kaplan’s view audience engagement is about building a relationship with readers: ‘Audience engagement is about getting our journalism out in front of more audiences, and more of the right audiences.’
Sie betont die „richtige“ Zielgruppe, weil sie Nutzer in zahlende Nutzer konvertieren will. Aber ich finde das auch ein wichtiges Thema für ganz normal werbefinanzierte Seiten.
Besonders interessant sind natürlich die Fallstudien aus dem eigenen Land. So wird auch Sebastian Horn von Ze.tt aus dem Zeit-Verlag zitiert:
Part of the reason why Ze.tt was created was to experiment so we’re also going to experiment with different data tools. We’re going to give them a try and see if they give us useful information. However, we don’t want to overwhelm ourselves with too much. We don’t want to cover our walls with monitors that show random graphs. They will have to be meaningful numbers that people look at and help them make decisions.
Den Ansatz der Studie, keine alles lösende Antwort mit dem EINEN Dashboard zu geben, finde ich gut. Welches Problem will das Medium mit den Zahlenkolonnen oder Charts lösen? Keine Dashboard-Wüste produzieren, die auf einem Monitor an der Wand blinkt (kenne ich auch, finde ich gut für Sensibilisierung, nicht aber für Handlungsempfehlungen). Sondern herausfinden – wo funktioniert welcher Content, wie gehen die Headline-Tests aus, wann peakt mein Content – eben spezielle Dinge. Was ist mein Problem, das genau definieren – dann die Lösung finden. Und nicht von der Lösung her denken. Also den Regeln folgen, die für gutes Produktmanagement immer gelten. Dann passt es.
Wer mit mir an Tools mitarbeiten will: Wir suchen noch und immer wieder Praktikanten fürs Produktmanagement. Für den Sommer und den Herbst sind noch Plätze frei.
„Eine aktuelle Studie zu Fitness Trackern „Every Step you Fake‘ von Citizen Lab“
(Via.)

Wem fällt das kleine Detail auf?
Kunstpause.
In meinem Chrome-Browser mit ständig wechselnden, aber immer viel zu vielen Erweiterungen zeigt mir Yahoo an, dass es auch ein spezielles Angebot für Yahoo News im Firefox hat.
Ich unterstelle jetzt mal einfach, dass Yahoo kein Cross-Browser-Tracking hat und nicht weiß, dass ich mit mehreren Browsern unterwegs bin. Denn da bin ich auch mit einem anderen Google-Konto angemeldet. Mein Yahoo-Passwort muss ich jedes Mal in meinem Passwort-Manager nachsehen.
Was soll das also?
Ich weiß es auch nicht.
#WTF, Yahoo?!
Ich habe eine Menge auszusetzen. Etwa:
Aber.
Das Zuhören lohnt sich allermeistens.
Heute komme ich noch weniger zur Sache als sonst, merke ich gerade.
Eine Idee kam mir bei der Folge mit Netflix-Designern.
Netflix — Responsive Web Design:
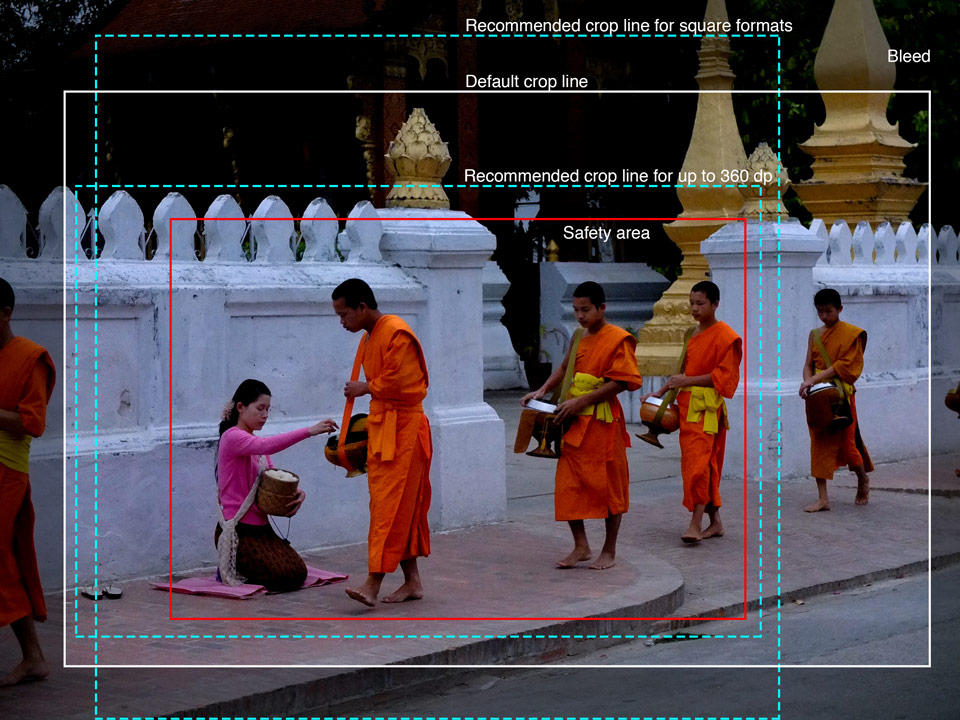
„We had this template that was prototyped, where we had a focus area that we knew would appear on any screen size, and then negative area surrounding that, so that was more imagery that wasn’t necessary to be on screen no matter what. „
(Via.)
Für relativ statische Seiten wie eine Landingpage zur Leadgenerierung, und das ist die Netflix-Anmeldestrecke nun mal, kann das funktionieren. Ein Shooting, vielleicht zwei. Die Menge an produziertem Content, den man mit dem Template abgleichen muss, ist überschaubar. Aber wie kann man das für Webprojekte mit dynamischem Content operationalisieren? Darüber zerbreche ich mir seit ein paar Stunden den Kopf. Vor allem auf Seiten, die mit einem CMS produziert werden – auch wenn es den Trend zu headless CMS gibt.
Viele CMS haben das Problem, das an den einzelnen Inhalten unterschiedliche Bildformate hängen. Weil man die für das Frontend braucht. Von der angeblichen Trennung von Form und Inhalt sind wir noch weit weg in der Medienwelt, wenn ihr mich fragt. Aber wie könnte man das automatisieren?
Bleiben wir beim Beispiel Streaming-Service: Netflix benutzt etwa in seiner Software, gerade auf der Webseite, ganz oft die Poster zu einem Film. Die haben aber immer das richtige Seitenverhältnis. Da muss man nix an den Seiten abschneiden. Die Realität des Onlinejournalismus ist aber eine andere. Da kommen viele unterschiedliche Motive, Porträts, Buchcover, Landschaften, Menschen.
Ich habe in vielen CMS schon mit dem Problem gekämpft, und die programmatischen Wege, etwa mit Image Magick einen automatisch perfekten Ausschnitt zu finden, sind alle gescheitert fehlerhaft.


Bei einem Querformat geht das gut bis perfekt auf. Bei einem Hochformat als Zielbild oder einem quadratischen Zielmotiv wird das schwieriger. Dann hat man etwas mehr Verschnitt, wie bei einem nicht perfekt passenden Schnittmuster.
Ein paar schlaue Köpfe haben aus den Aussagen der Netflix-Designer jetzt ein Konzept für Responsive Images entwickelt. Das kommt aus dem Printbereich und hat viele Linien, aber am Ende geht es um Safe Zones und Linien.

Noch einmal die Frage: Wie macht man dieses Wissen um das Bildverhalten den Redakteuren in einem Redaktionssystem zugänglich? Meine Idee ist es, dies als Schablone bei den verschiedenen Bildformaten zur Verfügung zu stellen oder etwa in der Bilddatenbank des CMS zu hinterlegen. Bei WordPress wäre das in der Medienbibliothek, wenn man Bilder aussucht, als Custom Reiter:
Dort klinken sich Plugins, die sich um die Anbindung von Video-Software (JW Player) oder Digital Asset Management-Systeme kümmern, auch ein. Der Ort erscheint mir auch vom Workflow für Redakteure sinnvoll.
Aber letztlich greift das auch zusätzlich noch einen Schritt zu spät ein. In vielen Redaktionen wird auf Stock-Material von Bildagenturen zurückgegriffen. Wenn das schon heruntergeladen ist, ist es zu spät. Weil zu teuer – das Bild kostet schon. Nur das Comp herunterzuladen und dann in Photoshop das Template darüber zulegen, ist aufwändig.
Das ist alles zu umständlich.
Ich habe ja gesagt, ich habe noch keine reife Idee, wie man das handhaben kann, damit es den Workflow in einem dynamischen Contentprojekt nicht sprengt. Das Beste wäre auch eine mentale Maske im Kopf des Bildredakteurs oder des Onlineredakteurs, der die Bildrecherche macht. Das muss man wohl über viele Tage hin einüben, und dann hängt es immer noch von der visuellen Auffassungsgabe eines Redakteurs ab.
(Und eine Vielzahl von Erweiterungen bedeutet auch, dass da mal eine dabei sein kann, die nur Daten ausliest und als Malware bezeichnet werden könnte. Noch ein Grund dafür, die Passwörter dort nicht aufzuheben.)
Deswegen hat es länger als notwendig gedauert, bis ich auf einen Passwort-Manager umgestiegen bin. Also aktiv. Mit der IT-Sicherheit und dem Passwort-Manager ist es in etwa so wie mit dem Wunsch nach Fitness und der Mitgliedschaft im Fitness-Studio: Erst wenn du wirklich Gewichte stemmst und schwitzt, kannst du fit werden. Und eben sicher.

Ein paar hundert Accounts liegen jetzt in 1Password. Die meisten derer, die ich regelmäßig benutze. Leider gibt es immer noch eine lange Liste von etwa 800-1000 Accounts, die ich migrieren müsste. Aber das habe ich noch nicht getan, weil sich der Aufwand kaum lohnt. Jede Sicherheitskette ist natürlich nur so sicher wie ihr schwächstes Glied, daher ist das natürlich fahrlässig. Und ein paar Accounts sind auch schwer 1Password beizubringen – wie etwa mein ständig benutzter iCloud-Zugang. Schließlich loggt man sich damit nicht in einem Browser so oft ein, die Apple-Online-Services taugen nicht so viel.
Wenn die ersten 100 erst mal eingegeben sind, geht es ganz schnell.
Und wo ihr schon dabei seid: Richtet für die Accounts, bei denen es geht, gleich Two-Factor-Authentification ein.
How WIRED Is Going to Handle Ad Blocking | WIRED:
„So, in the coming weeks, we will restrict access to articles on WIRED.com if you are using an ad blocker. There will be two easy options to access that content.
You can simply add WIRED.com to your ad blocker’s whitelist, so you view ads. When you do, we will keep the ads as ‘polite’ as we can, and you will only see standard display advertising. You can subscribe to a brand-new Ad-Free version of WIRED.com. For $1 a week, you will get complete access to our content, with no display advertising or ad tracking.“
(Via.)
Das ist ein anderes Whitelisting als das, was die Adblocker-Hersteller selbst anbieten: Als Publisher kann man sich gegen eine Gebühr davon frei kaufen, und dann werden die „akzeptablen“ Anzeigen statt Blocker angezeigt. Das haben manche Kommentatoren schon Erpressung genannt. Am schärfsten geht in Deutschland die Bild-Zeitung gegen die Adblocker vor.
Wenn Sie einen Adblocker aktiviert haben, können Sie BILD.de nicht nutzen, da Ihr Adblocker keine Werbung auf unserer Website anzeigt.
BILD.de bietet Ihnen Nachrichten rund um die Uhr. Unsere 500 Reporter berichten für Sie aus aller Welt. Um das zu ermöglichen, sind wir auch auf Werbeeinnahmen angewiesen. Denn ohne Erlöse aus dem Verkauf von Werbeplätzen können wir die Arbeit unserer Journalisten nicht finanzieren.
Was ich aber nicht mag, ist bei der Arbeit gestört zu werden. Wie etwa mit einem plötzlichen Skype-Anruf. (Nein, ich habe nicht immer Kopfhörer mit Mikrofon auf dem Kopf. Nein, ich kann nicht auf laut stellen, weil ich im Großraumbüro sitze.) Das geht nicht nur mir so. Daher die Erinnerung an die Skype Etiquette. Dazu gibt es sogar bei Techcrunch einen ganzen Artikel:
„Don’t just jump right into a phone call. It’s polite to send a chat message first saying ‘online? time for a quick Skype call?’ „
(Via.)
I used to be a restaurant manager. I hired, I fired, I greeted customers, and made sure they were happy, I did the books, and worked with the chef to pick the special, wrote it up n the board outside, and bought ads in the local paper. And when the prep cook didn’t come in, I chopped vegetables and frequently my fingers. Oh, and the when the dishwasher didn’t come in… you get the picture. That is what a product manager does.
They have their core job, keeping product/market fit, minding and growing metrics, and coordinating teams to that end. But the good ones, the ones I got to work shoulder to shoulder with, do whatever it takes to keep the product healthy and strong. If that means designing an interface change in PPT because the designer left at 5pm and the engineer needs something to work with, they will. If that means setting up Google ads because marketing doesn’t have time for her product, she will. If it means learning SQL… well, you get the picture.
Ihn hat Christina Wodtke erfunden, Urgestein der Produkt- und UX-Szene. Wenn man das Bild weitertreiben möchte: Ich glaube, ich wäre Restaurant-Leiter in einem Buffet-Restaurant.
Für mich heißt das, dass ich in den letzten Jahren viele Fähigkeiten erworben habe:
Diese Offenheit macht den Beruf aus, jeden Tag kommt manchmal eine neue Mini-Fähigkeit dazu. Für mich ist es der schönste Beruf der Welt.
Der UKW-Werbemarkt wies laut ZAW-Statistik zuletzt rund 740 Millionen Euro Nettoerlöse auf. Streaming-Dienste und andere nicht-lineare Angebote kommen zurzeit noch nicht annähernd auf solche Summen.
Quelle: Radiowerbung: Fünf Schritte zur Automatisierung
Der Artikel geht zwar weiter mit einer Einschränkung, aber er geht am Nutzungsverhalten vorbei:
Wie kann ein Mediamarkt wie das klassische Radio sich fit machen für die Zukunft und sogar von den technologischen Errungenschaften der voranschreitenden Digitalisierung der Werbung profitieren?
Das hat mich sehr irritiert. Es kann es nicht. Akustische Informationsvermittlung hat eine Chance, aber auf Bedarf. Das eine Signal zu füllen, nur weil es technisch möglich ist, ist überholt.
Du bist dein eigener Programmchef, das ist die Realität für Digital Natives. Was YouTube fürs Sehen ist, gibt es auch fürs Hören. Radio setzt mir vor, was angeblich vielen gefällt. Aber mit den Charts kann ich auch nix anfangen. Das Unbundling, was die Fernsehsender erleben, und die Zeitungen hinter sich haben, gibt es auch beim Radio. Die Knappheit – Verfügbarkeit der Verbreitungswege war begrenzt -, die Radio ausmacht, ist zu Ende. Jeder kann Radio machen. Über Internet. Dieses Jahr (2015) dazu gekommen: Apple Radio. Ist auch falsch gedacht, ein Sender für alle, aber es ist einer, der ohne UKW auskommt.
Jetzt muss ich wieder ausholen. Ich habe eine Schwäche fürs Radio. Bis vor zehn Jahren habe ich noch fürs Radio gearbeitet, Nachrichten und Beiträge für den WDR geschrieben. Das habe ich beim Campusradio in Dortmund gelernt, das ich mit aufgebaut habe. In NRW bin ich nur noch manchmal zu Gast, aber Eins Live (oder wie auch immer man das schreibt) höre ich immer noch gern.
UKW-Radio in Bayern ist eine Katastrophe. Middle of the Road ist dafür noch übertrieben. Man fühlt sich wie ein Tierkadaver, wenn man morgens eine halbe Stunde Formatradio-Frühstücksprogramm gehört hat. Platt ist gar kein Ausdruck. Benutzt, bei so viel guter Laune. Aber Stopp, das Wortspiel passt nicht ganz: Eindruck hinterlässt das Programm nicht. Und es ist unhörbar.
Ich glaube, so geht es vielen Menschen in meinem Alter. Und noch mehr Menschen, die jünger sind. Ein bisschen unverschämt schiele ich oft auf Smartphone-Displays, was da so läuft. Meist ist es irgendein Player-Programm, oft genug auch Spotify.
Den Umsatz von CDs haben Streamingdienste noch nicht erreicht, aber das ist auch egal. Die neue Welt ist billiger, weil gestreamt wird und nur Bits übergeben werden, keine Atome.